An Event Apart Boston 2017, Boston, MA
Well, I finally have some free time to sit down and collect my thoughts about the past couple of weeks that have been a whirlwind of activity. Here, however, is the wrap-up for An Event Apart that took place this past Monday through Wednesday.
So without going into painfully long and exhaustingly minute detail, here’s the quick rundown, or as quick as I can relay the conference to any readers out there.
Day One. Kickoff
Jeffrey Zeldman leads the conference off with “From Research to Redesign: An Unexpected Journey”. Talking about how design begins with the product, in the example he chose, was engagement rings. In my case, at my work, it is a web application that our clients use for automatic payroll deduction.
Data, people, patterns, how to use your site to convey to visitors what your product is and how to do it clearly. Similarities to his talk and what I am undertaking at my work were strikingly parallel to each other.
Jaimee Newberry followed with The Art & Soul of Selling. This talk helped me in many crucial ways. I was glad to have been there for this one. Her 12 “Check Yourself Checkpoints” were fantastic. She touched on emails, word choices, and speaking with confidence that I had struggled to do in my entire professional career.
“Be Specific Immediately”, “Don’t Be A Jerk”, “Follow Up”. Some of the points she touched on. Especially the being specific immediately and word choices. Now I can take these, shorten my lengthy emails, with clear and concise emails that get the point across to our clients immediately.
Instead of “Well, I can look into this issue, but I’m not sure what the issue could be, it may consist of a number of things that I would have to look at.” I can now shorten that to, “I will look into this.” Simple as that.
Brad Frost then came up to the podium and spoke about the collaboration with others when working in teams. Mission statements and company values. I work with others, so this came in handy.
What was touched on next, I found more intriguing and very useful. Brand style guides, code style guides, voice and tone style guides. Creating a design system at work. These are so very invaluable to me. More on research and priorities. Design principles.
I joked around when I thanked Brad for his talk, I told him he, “helped me exponentially broaden my bookmarks about 100X with all the great links to tools and examples, as well as things he has been working on.” There was a ton of information, notes, links and ideas I took away from Brad’s talk.
I’ll leave out the bees, I went Twitter happy with that gif I think. Nah, unleash the bees!
This was still the best from Day One from @brad_frost #aeabos pic.twitter.com/tcOxG1lmAn— Todd (@toddlibby) May 16, 2017
Dan Mall came on after Brad to discuss Gantt charts. No, actually it was about strategy with the design and development process. Collaboration, Should designers code? Should developers design? If they don’t, then it’s okay.
He spoke about CSS briefly, did a quick, “how-to” for folks that did not know CSS or how to code it, talked about tools, the 8-point grid and a host of other small topics that I found useful.
I think I may have asked a question very much way off-topic to what he had spoken about regarding clients/bosses and their penchants for “this is not the same color I see on my phone as it is here on your computer” when you copied the hex code as it was… I guess my question had to do with the process, so I may have not been as far off as I thought.
First-time speaker Laura Martini was next and gave a great talk about “Designing the Right Thing”. Designing needs for the business, the user and yourself. The HEART framework (Happiness, Engagement, Adoption, Retention, and Task Success).
Laura dove into the NPS, CSAT, and CES scoring systems, do’s and don’t(s), tools and research. She gave a great talk for her first at An Event Apart and it helped me out and gave me some invaluable information.
Chris Coyier, the guy (or one of the people) behind CodePen and CSS-Tricks finished off the first day with a talk on SVG. Something I have been reading about, looking into, and trying to adopt for what seems like ages. Of course, I spaced at the fact I sat and had lunch at his table one afternoon. That's where my head was…
I’m basically going to leave this at, why wasn’t I using SVG more often on the projects I had done Chris wrapped up the day nicely and I had a ton of notes to take with me, go over and bring back some great ideas to work. The day was a long one, but the information up to this point from all the speakers was phenomenal.
Day Two. The Code Block
Val Head spoke about “Animation in Design Systems and Process”. Communication, storyboards, and sketches. Motion comps, interactive prototypes. Tools to use when you’re creating things of the animated nature!
Defining your brand. Brand & Experience Pillars, Voice & Tone, building animation guidelines. Documenting your decisions, durations, easing values and a host of other tidbits in the animation design and documentation process that really gave me ideas for the redesign of the company site I work for. Thanks for the time to chat with you Val!
Rachel Andrew and Jen Simmons followed. What they both spoke about, the CSS Grid Layout, was the meat and potatoes of what I went to the conference for. Rachel spoke about the browser history briefly, how Firefox, Chrome, Safari, and Opera all adopted the CSS Grid support in their respective browsers. IE had yet to support it fully.
Rachel spoke about the Grid layout and showed some code examples, a great example was a magazine layout she built in front of all us attendees. Rachel also touched on Media Objects, auto as flex-basis and minmax() as well as Feature Queries to name a few. An eye-opening look into what I had been questioning myself for since I was hired at the company I work for. An incredible talk that was.
Jen followed touching on the web when it first came out to the public, table-based layouts, and the evolution up to all the different sized mobile devices used these days.
Grid systems, frameworks, all the different tools we see to help us build magazine style-layouts and column framework systems. Then unleashing the best thing I heard yet that day… CSS Grid also uses rows as well as columns!
Needless to say… things happened in my head… Mind Blown!

Jen went into a little about CSS Grid layouts (which I will get to soon. If you have read this far… you’re a trooper) but the meat and potatoes of this was in the third day, A Day Apart. Touched on tracks not having to be the same size, content sized by the size of a track, tracks sized by the content, the viewport, storyboards, overlap, framing, white space, verticality, flexibility and creativity.
Eric Meyer stepped up and spoke about “Design for Real Life”.
When you design for interaction, you’re creating abstract rules to take unknown content and organize it in an unknown medium for presentation to unknown people who have largely unknown personal contexts.
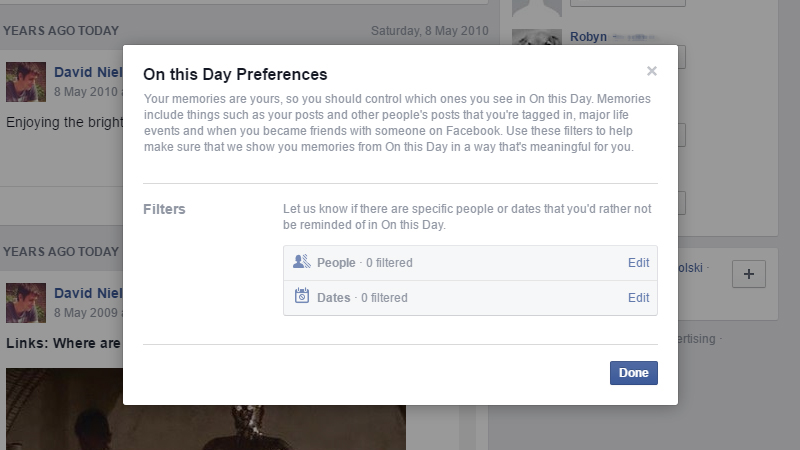
The example Eric used, was Facebook. Facebook and their “On This Day” to be exact. People have things that happen in their lives that they really want to leave behind in the grieving process, Well, “On This Day” does not allow for that to happen. OTD brings up painful memories for people. Eric & myself included.

It brought me back to when I remember reading his book, “CSS: The Definitive Guide”, following him closely as I could in the CSS Working Group and wherever I could as he was (and still is) one of the most influential people in my life that brought me to my career path.
I remember when I read the In Memoriam page, wanting to say something, not sure if he would read it, not sure if there was anything I could say that hadn’t been said already.
I follow him because of the work he does in the field that I love. I was fortunate to be able to sit with Eric during lunches and the last day for a bit. Though not a huge talker, not wanting to interrupt anyone, not wanting to feel like a nuisance.
The first time I saw, met and heard Eric was in Boston in 2008. It was like catching up with a friend. I enjoyed the time he gave me and appreciated it. Through his rough time, I saw a man who kept going in his professional life. This led me to not give up, this led me to keep fighting the fight daily. His strength during one of the worst times a parent could ever live through made me realize my small, luxury problems were just that, insignificant and petty. Eric is a power of example to me.
Anyway, the other examples were of Pokemon Go. When people were walking in front of cars, on private property, crossing the border into Canada… warning modals stating that users need to be careful and stay alert when playing the game.
Instances where A tweet by Juliana Hatfield with a track on it was flagged by Twitter for having her track in it, the “Cheatin’uh?” error that was (and still is?) on WordPress and had a seven (yes, SEVEN) year support thread going.
Jason Grigsby then came on and spoke on “The Case for Progressive Web Apps”. Some of his points he touched on were the case between mobile web versus native apps, what is a PWA? and much more.
Not every customer or potential customer will install your native app, how people just stop using apps after a day, a week, or a month. You should provide a secure site or app for your web customers. Providing a fast experience for your users just to name a few.
So if my company decides to roll out an app (which is highly doubtful at this time) then I have this to fall back on and use. “Not all users will add your web app to their home screen”. Our dependence on a mobile app is probably nil, but we do have a web app accessible through a browser.
I take this info and store it so I can access it and at some point, there may be a mobile app of some sort?
To wrap the second day up, Josh Clark, who in my opinion, gave me a lot to think about, which is okay. I could use the challenge!
Josh touched upon machine learning, pattern processing, personal data, image recognition, language and speech recognition. Artificial Intelligence (AI). Some of which made me think, especially the fact that if you type something to post on Facebook, that for instance, may be angry, and erase it because you don’t want people to think you’re going to go out on a murder spree… Facebook retains that data and you don’t even know it!
I was taken back by that little revelation.
Alexa ordering dollhouses when people that watched a newscast and had their Amazon Echo on, when the newscaster said, “Alexa, order me a dollhouse”.
The invasive Burger King ad that triggered Google Home devices and a parrot that placed an order on an Amazon Echo because the Echo cannot tell if it is a parrot or human talking.
Google’s “Featured” snippets. Josh touched on accuracy over speed, allow for ambiguity, adding human judgment, embracing multiple systems, make it easy to contribute data and some other topics.
Some shocking examples. I don’t remember the gentlman’s name, but he is of Asian heritage, and his photo did not meet the criteria of a site because it stated… “Subject eyes are closed”.
Google tagging blacks as “Gorillas”, Microsoft’s failed “Tay” who went from excitable teen to white supremacist in 0.4 seconds. Or possibly the worst case of machine bias was this…
The talk from Josh was incredibly eye-opening and valuable as I look at data differently now. Carefully thinking of how we, at my work, present our data. He ended Day Two in stellar fashion.
Day Three. A Day Apart
Jen Simmons. CSS Grid Layouts. Five or so hours of going over layouts, writing modes, alignment, logical properties, and a little Flexbox. Mostly though it was an introduction to the CSS Grid Layout. Nothing really in-depth, because in the words of Eric Meyer, whom which I was seated next to this day, “It would take three days to go through everything.”
A phenomenal(yes, again) and fantastic glimpse into the CSS Grid layout. With examples and questions from the audience, and a quote that I really liked, from another person I had met in 2008 at the same event, Bruce Lawson, she put up on a slide to make a point about writing modes;
It’s the World Wide Web, not the Wealthy Western Web.
Funny story related to that encounter but that’s for another day.
Overall, I recommend this event to everyone in the creative field. A must-go, a must-attend.
Lastly. I arrived in Boston looking forward to seeing Jeffrey Zeldman again and did so. Like with Eric Meyer, it felt like I was catching up with a friend. Jeffrey is one of the two (again, along with Eric) that shaped the way I thought about the web and helped me stay the course.
He was gracious in allowing me to hang around and during a break, we spoke in great length with Claudia Snell and we spoke of things we had in common. It was nice not to feel alone in this crazy world, that there were others that have had similar issues and have walked through hell and kept on walking.
For that, I am very grateful. I was probably (again) like a groupie or roadie hanging around backstage at a concert. AEA was my concert. I enjoy connecting with people in this field, I enjoy talking to and following the people that speak. I try not to intrude too deeply, keep a distance as to not seem like I’m some character like Jim Carrey’s character Chip Douglas in The Cable Guy.
Simply put, I felt like I was in a room filled with people I follow and enjoy reading their books, speaking to, corresponding with and following online to see how they are professionally doing, and in real life. Many don’t know me, but they work they do, has helped me, helped shape me, and helped me be the professional I am today.
Even going back to 2008 when I met Jeff Veen, Doug Bowman, Jason Santa Maria, Andy Budd, and listened to the keynotes from Kimberly Blessing, Peter-Paul Koch, Ethan Marcotte, Jared Spool, Christopher Fahey, and Luke Wroblewski to the folks I met that I named previously. I can’t even begin to describe the gratitude that I have still, and now, for what they have done to help me in my career.
Even the folks at other AEA events that I did not see but always said, “I’ll be down next year!” to which I never was. People like Jeremy Keith, Andy Clarke, Dan Cederholm, Mark Boulton, Karen McGrane, Lea Verou, Mike Monteiro, Sarah Parmenter, Kristina Halvorson, Paul Irish, Jon Hicks, and Cameron Moll.
In 2008, I took back information and used it to do the job I was hired to do then. 2017, I intend to do the same with the plethora of information I brought home with me. It took me 9 years and a lot of blood, sweat, and tears to get back to where I am today and get back to see these professionals speak. It was well worth it.
If you are a speaker that I have misquoted or misconstrued the information somehow, please feel free to drop me a line or comment, to make a correction. I appreciate your time, thank you, and want to convey the information correctly to anyone interested in reading this novel.
And with that, I finally end this post. My apologies to all if you suffered through this, thank you for reading this if you got this far.
